35.画像を動かすには
【資料室】
画像を動かすには
画像を動かすには、コンテンツ編集画面を表示させます。
コンテンツ編集画面は、
/
/
の[メッセージボード]で表示させることができます。
- タグを使った画像のスライドショー
- フラッシュを利用した動画
- JAVAスクリプトを使ったスライドショー
タグを使った画像のスライドショー
|
|
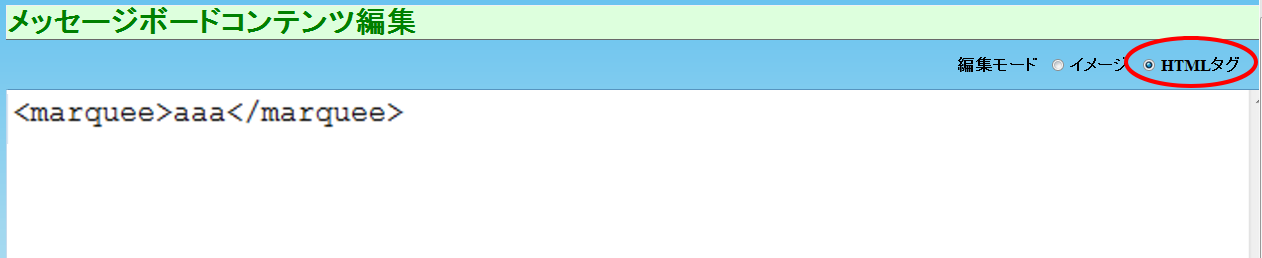
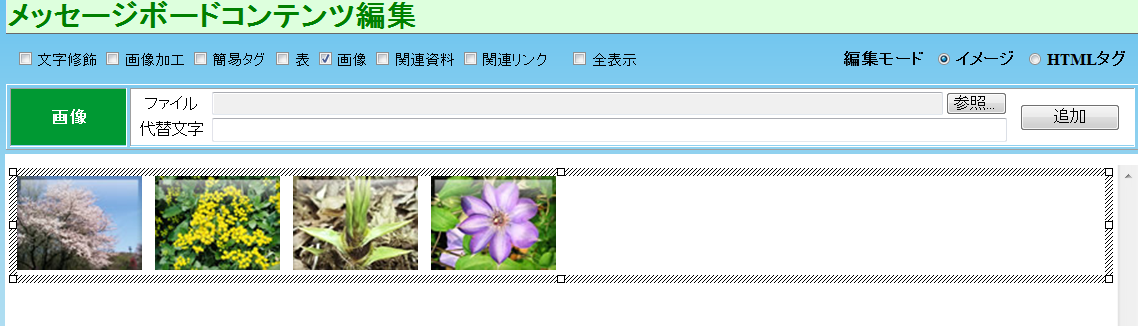
1.コンテンツ編集画面で、HTMLタグ表示に切り替える。
2.下のタグを入力してから、イメージ表示に切り替える。 |
|
|
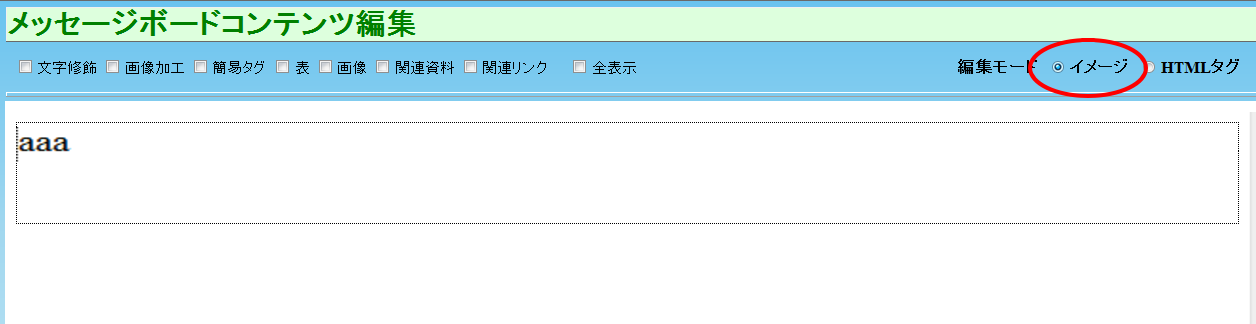
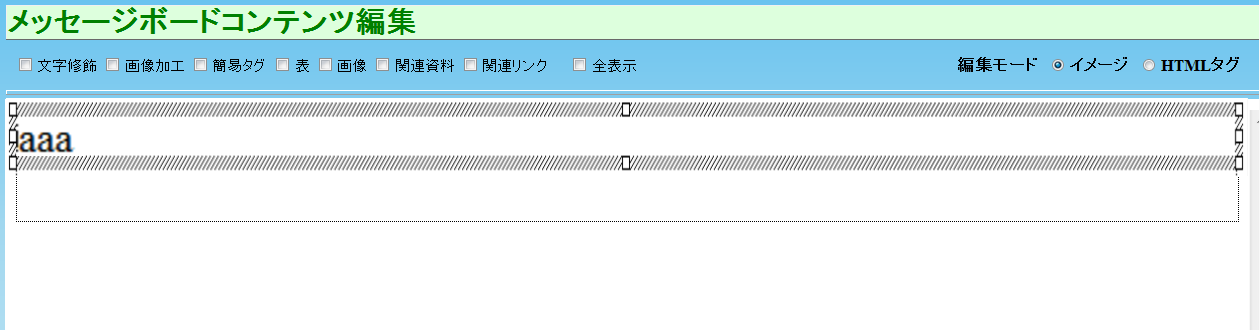
3.イメージ表示にテキスト枠が作成されたら、枠内の文字「aaa」を削除して、画像を挿入する。
※テキスト枠内に配置すること。 |
 |
4.編集画面を[登録]で終了してから、画像の動きを確認する。 詳しくは「文字を動かすには」を参照してください |
フラッシュを利用した動画
 |
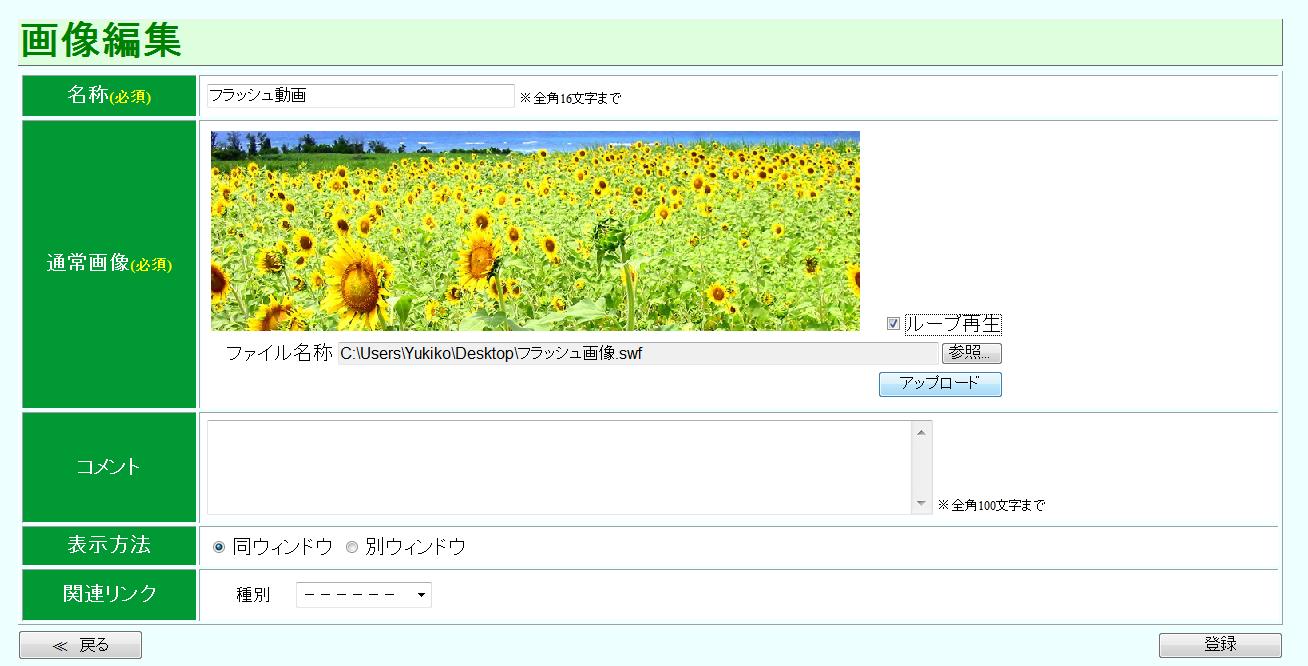
5.イメージ編集から、フラッシュ動画(*.swf)を挿入して追加することができる。あらかじめ作成したフラッシュ動画をアップロードする。
詳しくは「イメージの作成」を参照してください |
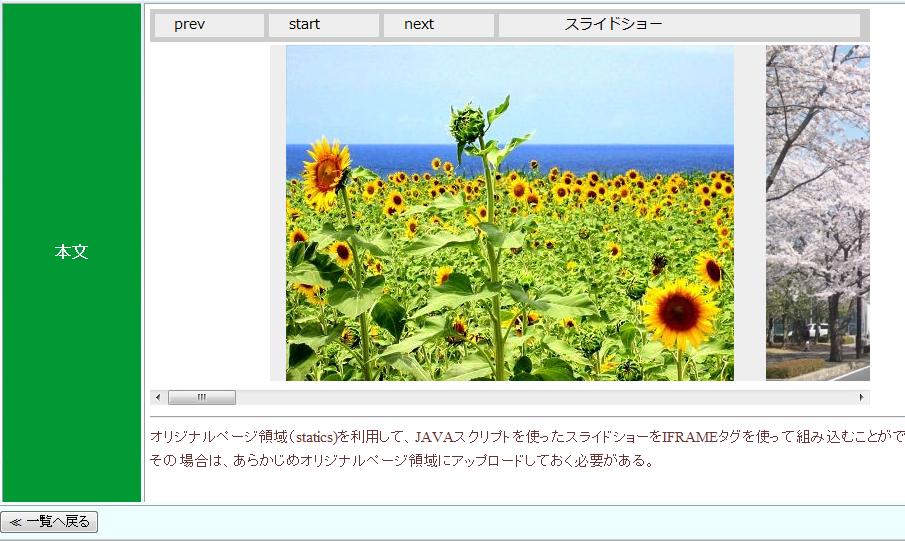
JAVAスクリプトを使ったスライドショー
 |
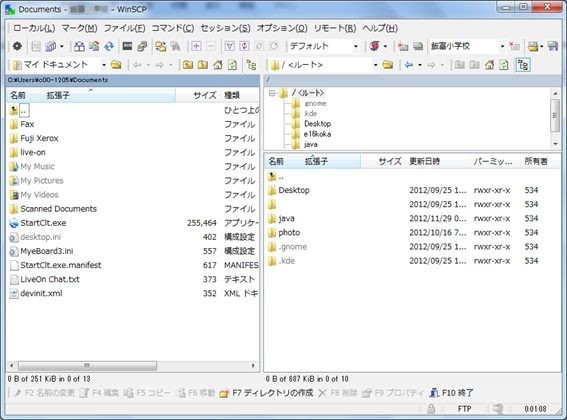
6.あらかじめJAVAスクリプトを作成し、オリジナルサイト(statics)へアップロードしておく。
>【参考】 WinSCPを使ったアップロード |
 |
7.コンテンツの編集画面から<IFRAME>タグを利用して、JAVAスクリプトまでのパスを入力する。 <IFRAME src="/xxxxx-e/statics/java/" frameborder="0" height="400" width="720" scrolling="no"></IFRAME> 詳しくは「フレームを利用したWEBページ表示」を参照してください |
掲載日 平成25年3月27日
更新日 平成25年3月29日
アクセス数