27.表を挿入するには


表の挿入と表のスタイル設定
 |
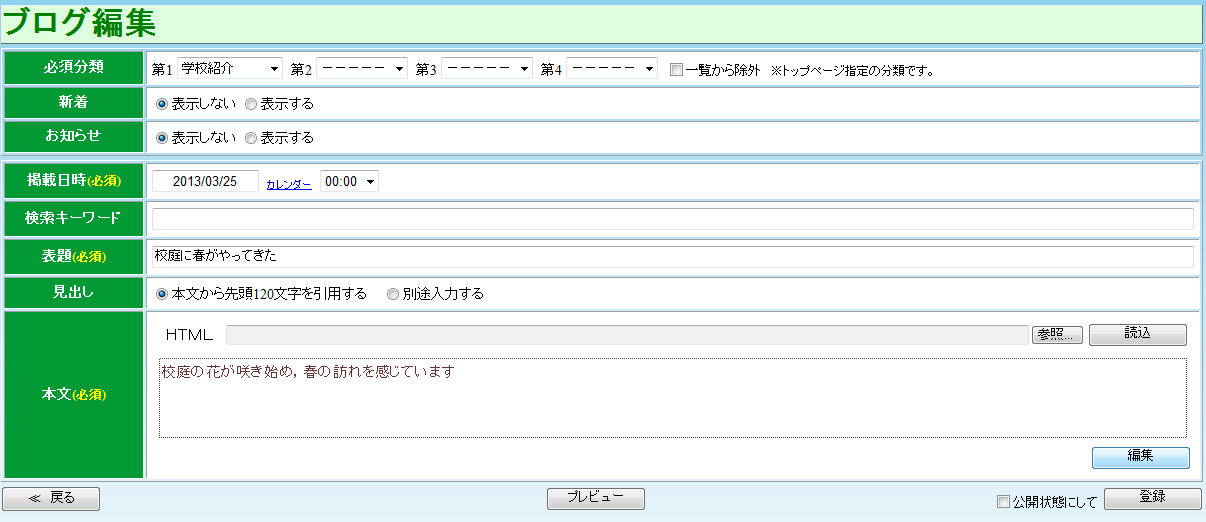
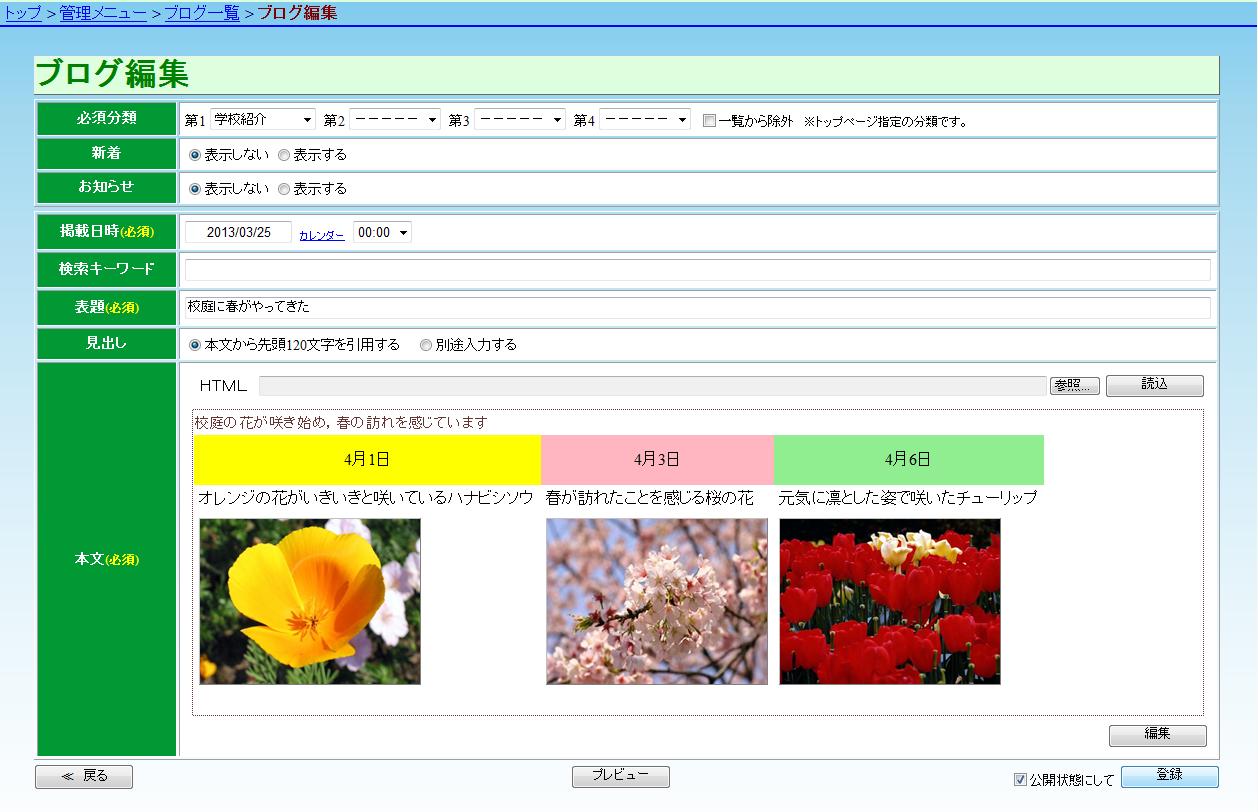
1.ブログ編集画面より[編集]をクリックして,コンテンツ編集画面を表示する。
|
 |
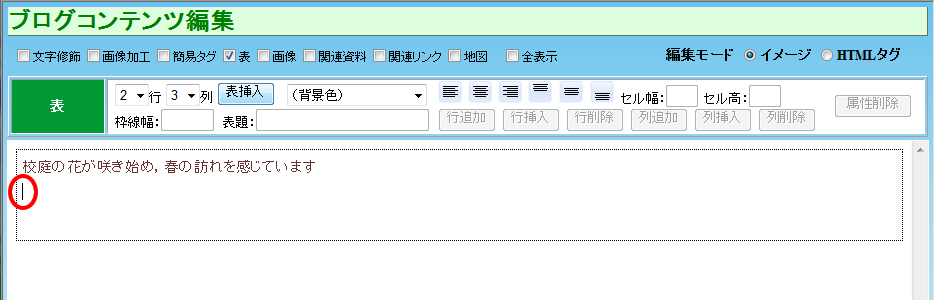
2.[表]にチェックして表ツールを表示する。
挿入する[行]と[列]を選ぶ 〔例〕2行3列で表を挿入
表を配置したい位置ににカーソルを置き,[表挿入]を選択する。
|
 |
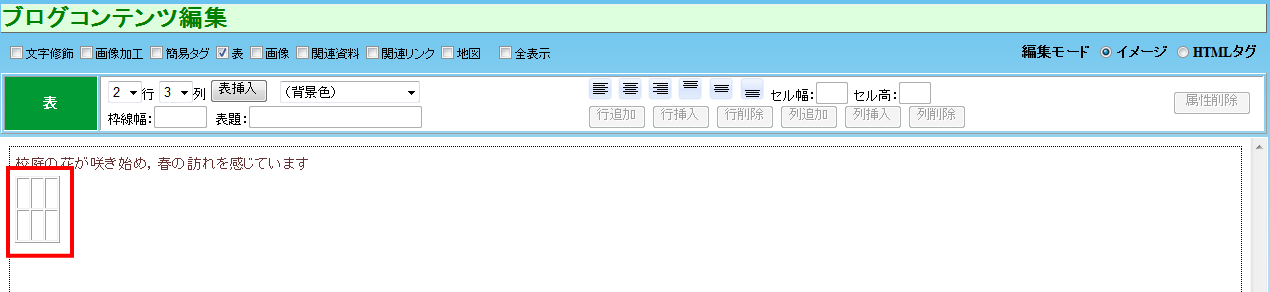
3.カーソルを置いた位置に表が挿入された事が確認できる。 |
 |
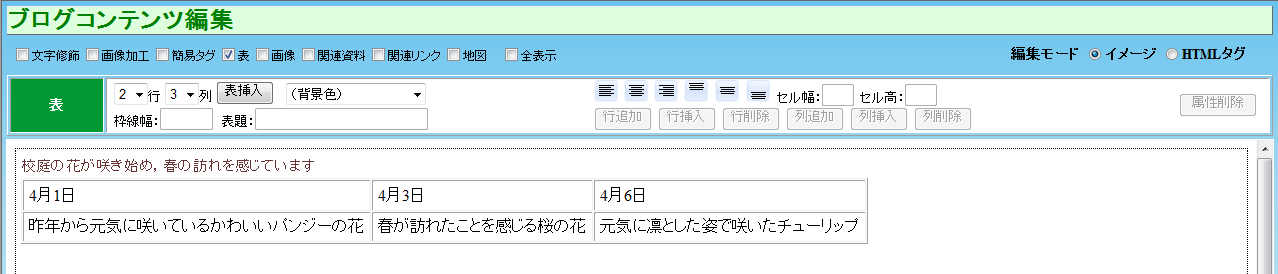
4.表に文字列を入力する。 表内にカーソルを置き文字を入力する。
〔例〕
※表内に文字列を入力すると自動で文字送りをする為,セル幅を変更する必要はありません。 |
 |
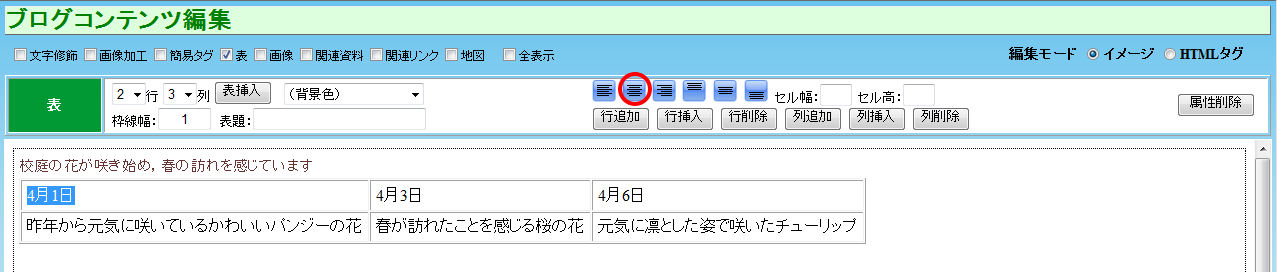
5.表内の文字列を移動する。 表内にカーソルを置き,移動したい文字列を範囲選択する。 [中央]をクリックする。
〔例〕
|
 |
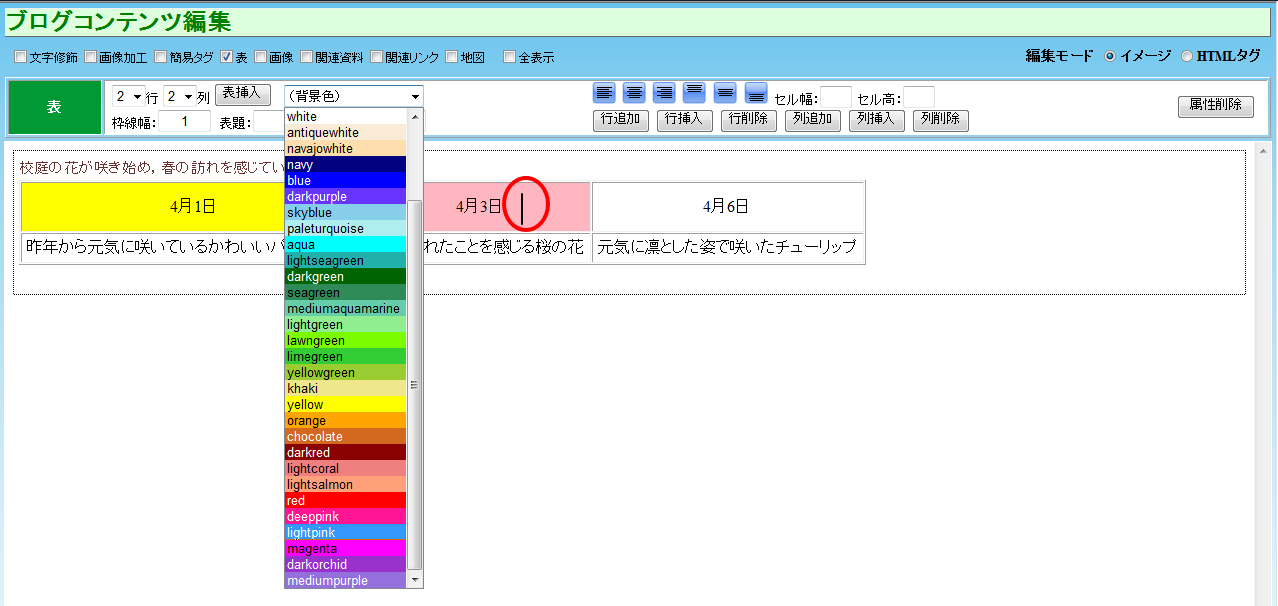
6.表内に背景色を設定する。
背景色をつける表内にカーソルを置き,[背景色]の右側プルダウンメニュー(下向き三角▼)から色を選びクリックする。 表内に色がついたことが確認できる。
|
 |
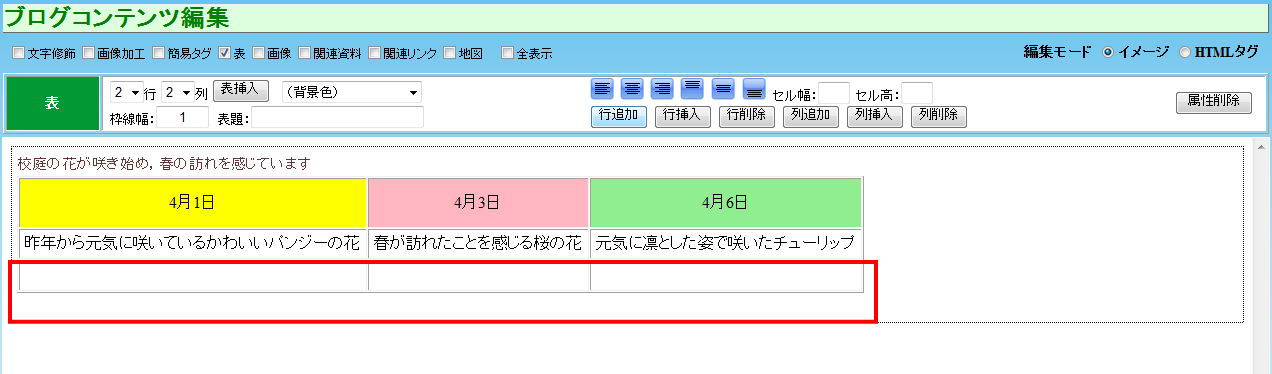
7.表に[行]と(または[列])を追加する。
[行追加]:表内にカーソルを置き,最下行に行が追加される。 [列追加]:表内にカーソルを置き,表の右端に列が追加される。
行が追加されたことが確認できる。
|
 |
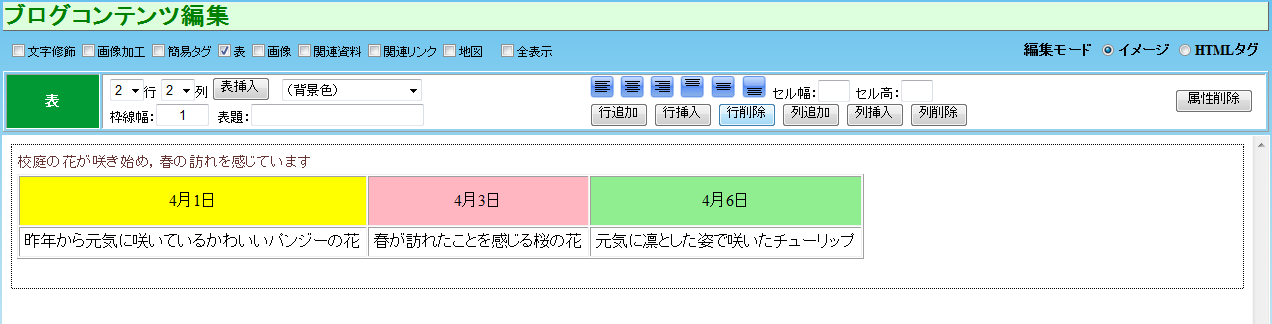
8.表の[行]と(または[列])を削除する。
消したい行にカーソルを置き,[行削除]をクリックする。
行が削除されたことが確認できる。
|
 |
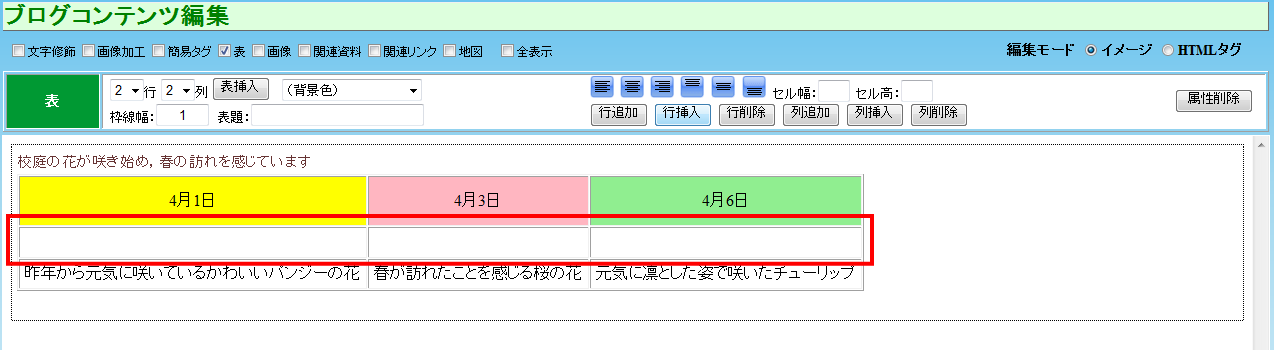
9.表の[行]と(または[列])を挿入する。
[行挿入]:カーソルのある上の行に,行が挿入される。 [列挿入]:カーソルの左側に列が挿入される。
行が挿入されたことが確認できる。 |
 |
10.作業が終了したらブログコンテンツ編集を[適用して閉じる]をクリックする。
[公開状態にして]にチェックをつけて[登録]をクリックする。
|
表内に画像を挿入する (表の枠線幅を変更する)
 |
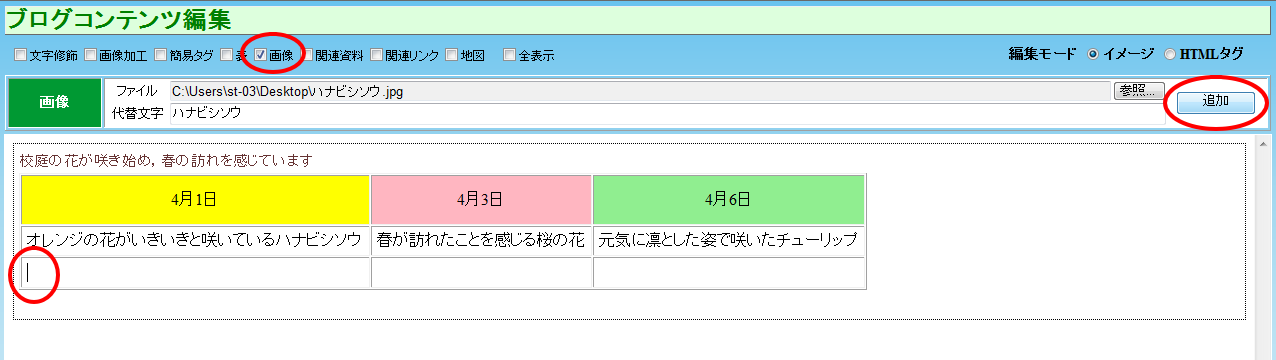
11.[画像]にチェックをし,ツールを表示する。
[参照]からあらかじめ用意した画像ファイルを選択する。 代替文字を入力する。
画像を挿入する位置にカーソルを置き,[追加]をクリックする。
|
|
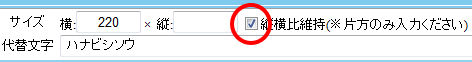
〔例〕横(220)×縦(空欄) 縦横比維持にチェックをする
|
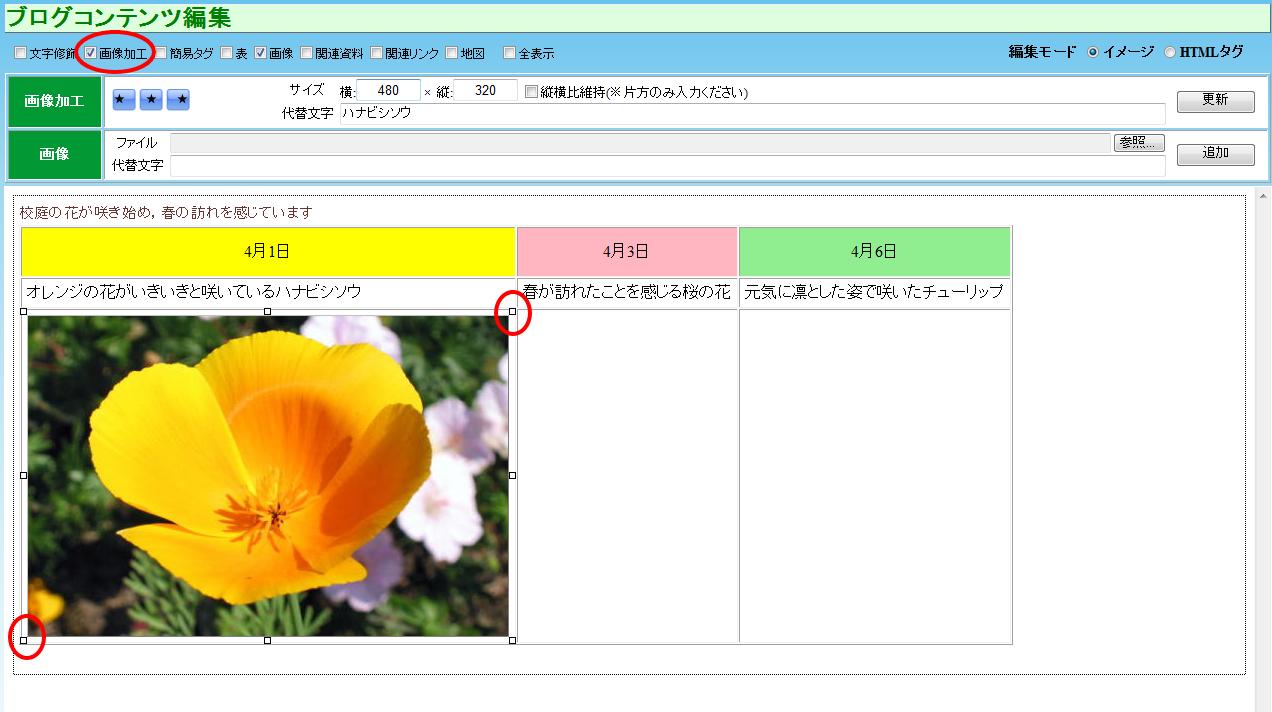
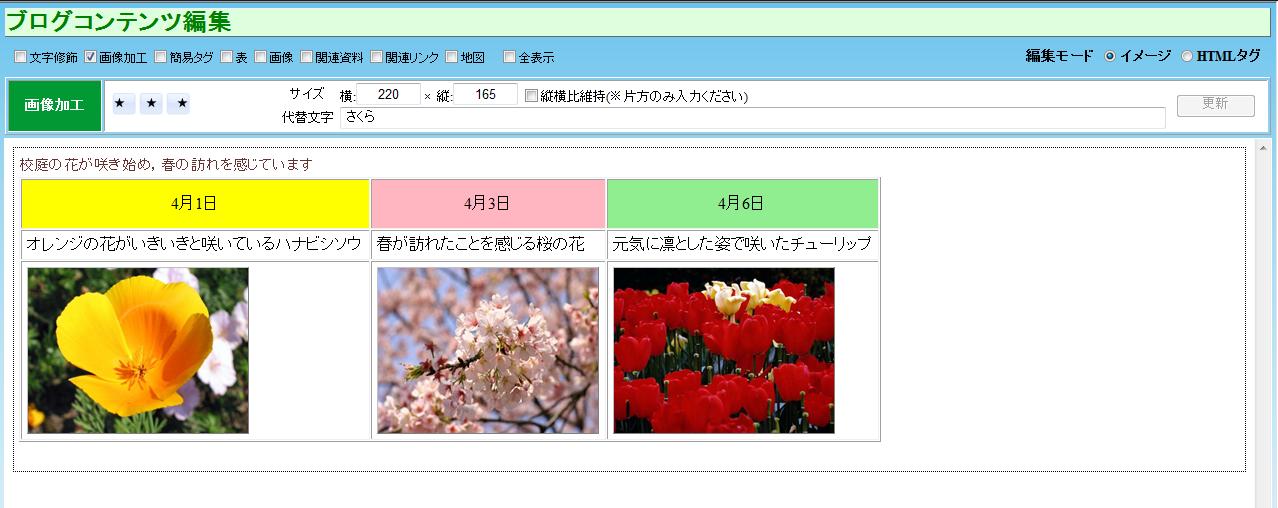
12.[画像加工]にチェックし,ツールを表示する。 サイズ変更する画像をクリックすると,画像の回りにハンドル(白い四角)が表示される。
サイズ欄に,画像サイズを入力する。 ※縦横比を維持する為,横または縦どちらか片方のみ入力し,[縦横比維持]にチェックをする。
〔例〕横(220)×縦(空欄) 縦横比維持にチェックをする
[更新]をクリックする。 |
 |
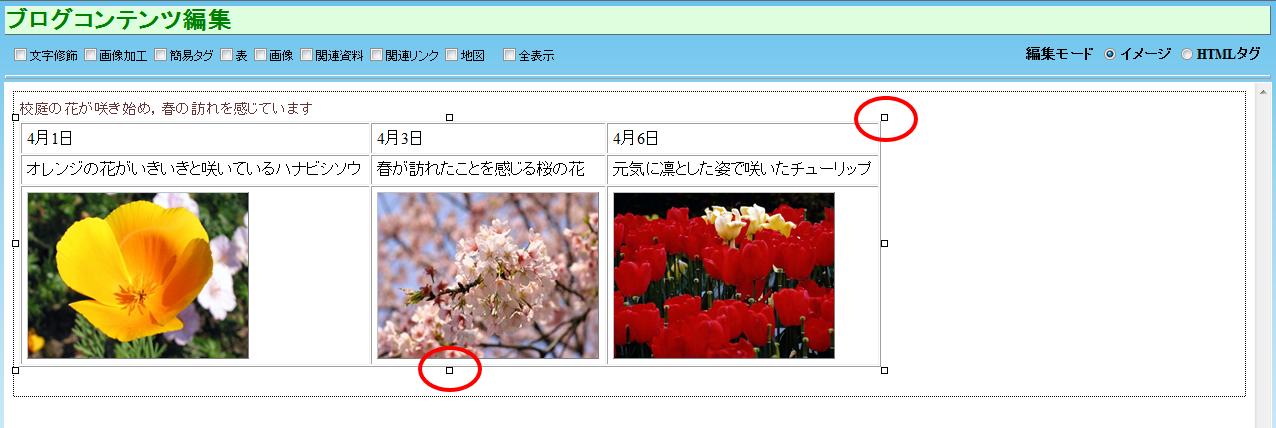
すべての画像を表内に挿入すると左記のようになる。
|
 |
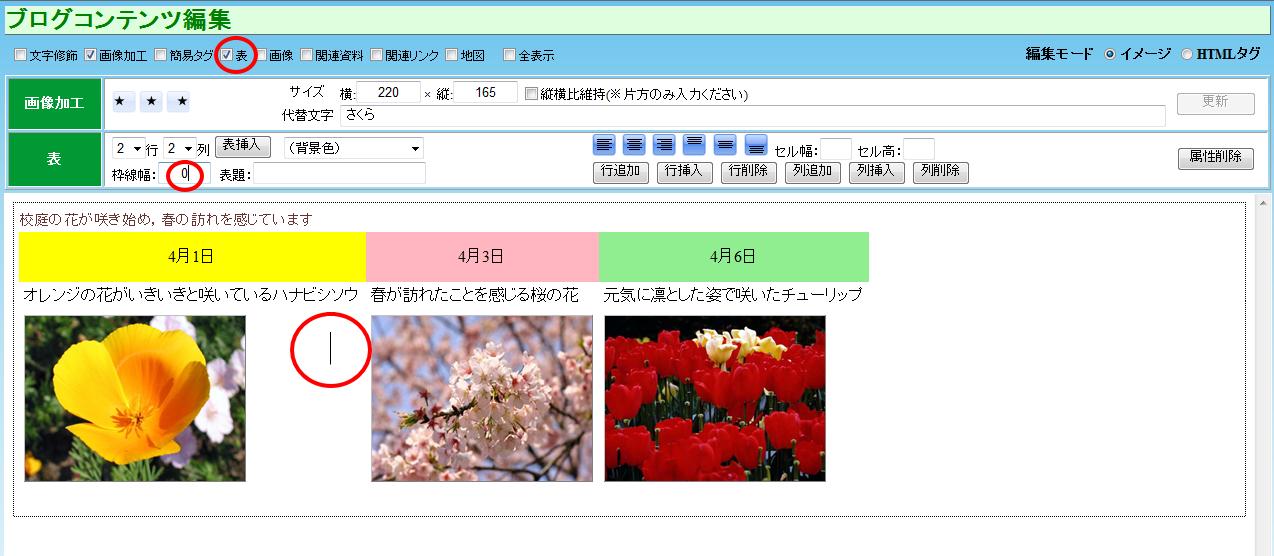
13.表の枠線の幅を変更する。
[表]にチェックをし,ツールを表示する。
表内にカーソルを置く。
表ツールの枠線幅[1]を選択し,[0]へ変更する。 ※枠線幅を[0]へすると表の枠線幅が見えなくなることが確認できる。
作業が終了したら,[適用して閉じる]をクリックする。
|
 |
14.[公開状態にして]にチェックをし,[登録]をクリックする。
|
|
|
15.〔例〕公開した詳細記事の例です。
画像を挿入すると,自動で写真フレーム枠(左画像参照)が付くように設定されているため表の枠線幅を[0]へ変更することをお勧めします。
〔例〕枠線幅を[1]のままにしたと き 表内の画像に写真フレーム枠が付いていることが確認できる。 |
設定した背景色や配置のスタイルをすべてクリアにする
- 表のスタイル設定をクリアし,標準の状態に戻すことができます
|
|
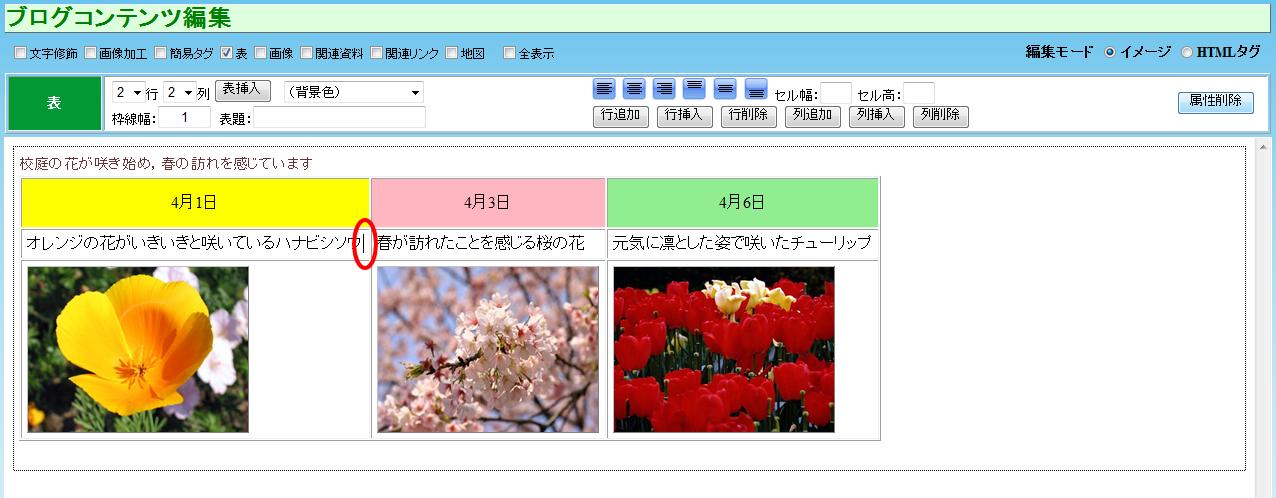
16.表につけた背景色や,表の中の配置の設定をすべてクリアにする。
表内にカーソルを置く。
[属性削除]をクリックする。 |
|
|
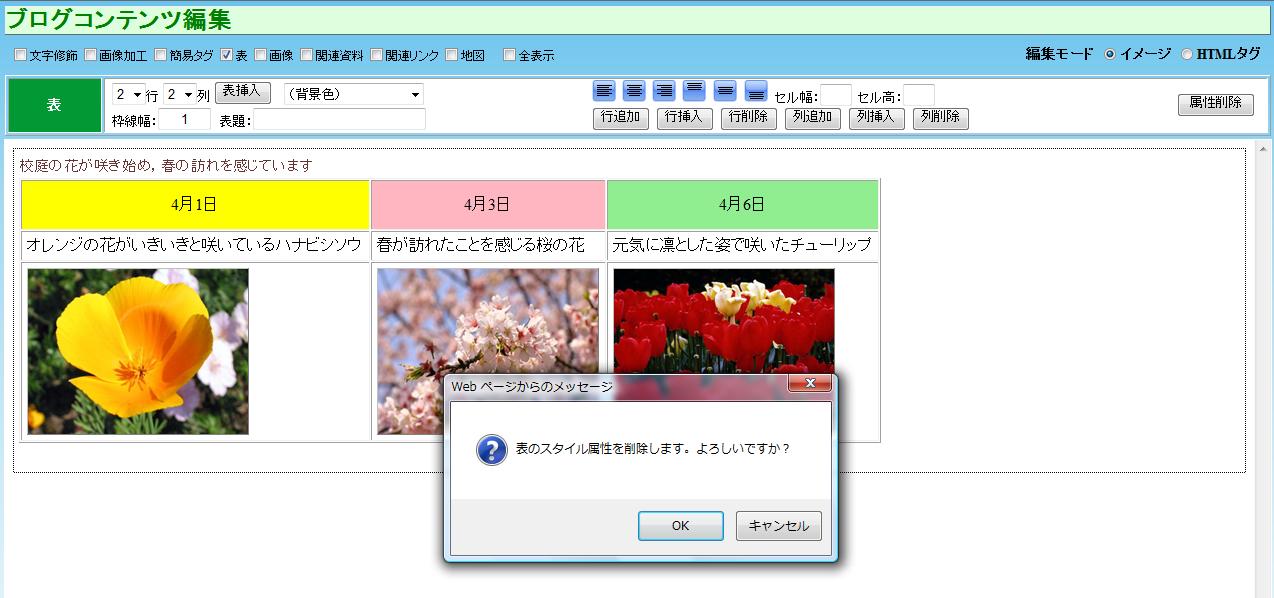
17.「表のスタイル属性を削除します。よろしいですか?」
[OK]をクリックする。 |
|
|
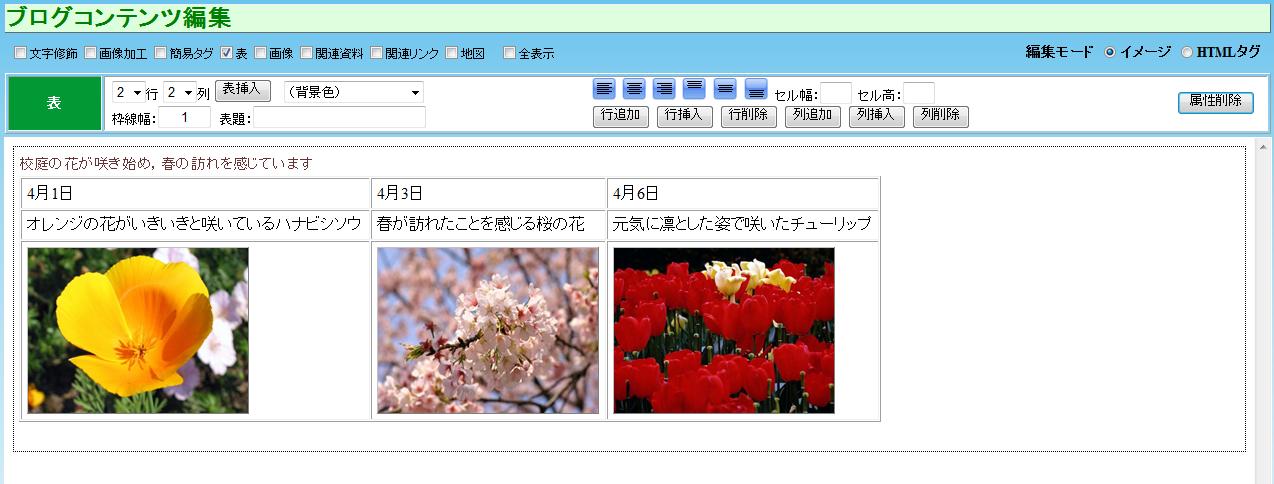
18.表の中に設定した「背景色」や「右寄せ」「左寄せ」の設定がすべてクリアになった事が確認することができる。 |
表の削除
- 表を削除します(画像も消去されます)
|
|
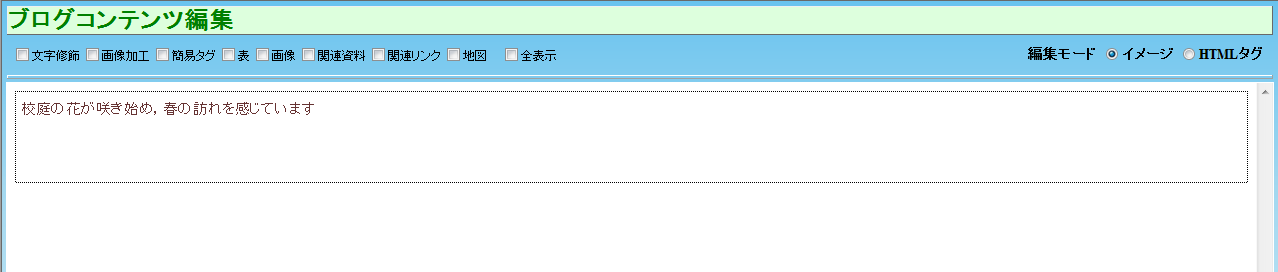
19.表を選択,選択するとサイズ変更ハンドル(口マーク)表示され,選択されている事が確認できる。
キーボードのDeleteキーで削除する。 ※表を削除すると表内の文字列や挿入した画像も一緒に削除されます。 |
|
|
20.表が削除された事が確認できる。 |