26.写真を挿入するには(画像と画像加工)


写真を挿入するには (画像と画像加工)
- 詳細情報編集(ブログ編集)または記事の中に写真を挿入することができます
 |
1.詳細記事編集画面の下部にある [編集]をクリックする。 |
 |
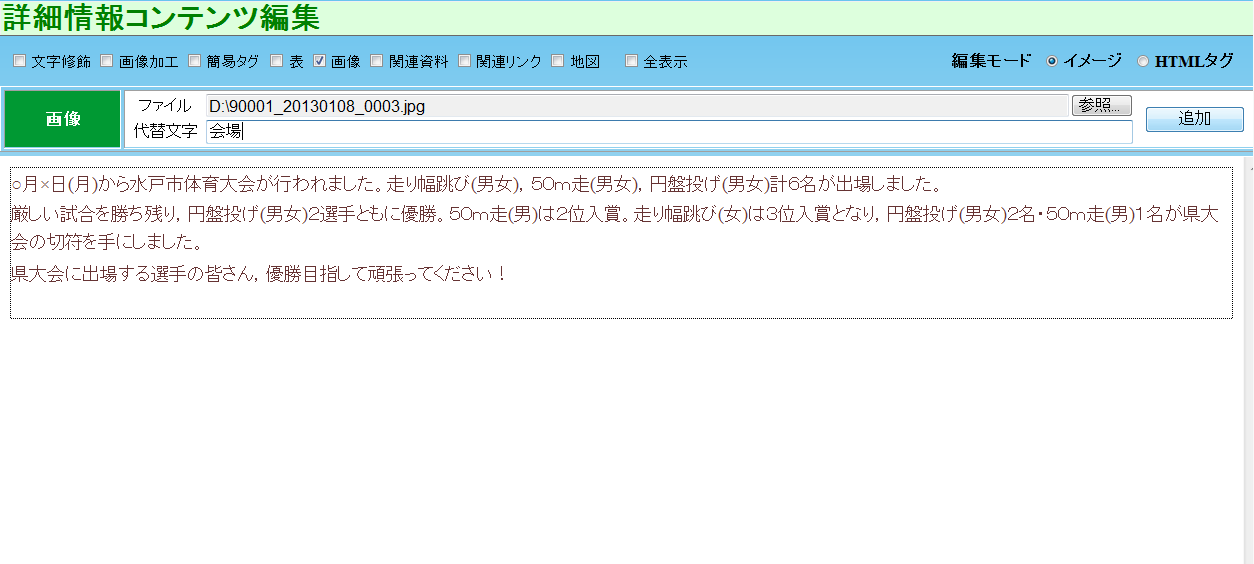
2. [画像]にチェックをして,画像ツールを表示する。
[参照]をクリックして,あらかじめ用意した写真(画像)ファイルを選択する。
[代替文字]に文字列を入力する。
※代替文字…マウスが写真(画像)の上に置かれた時に表示される文字のこと。登録する写真(画像)データの内容がわかるような文字列にすること。 写真(画像)を挿入する場所の,行の先頭にカーソルを置く。
[追加]をクリックする。 |
 |
3.写真(画像)が1行目の先頭に挿入された事が確認できる。
|
 |
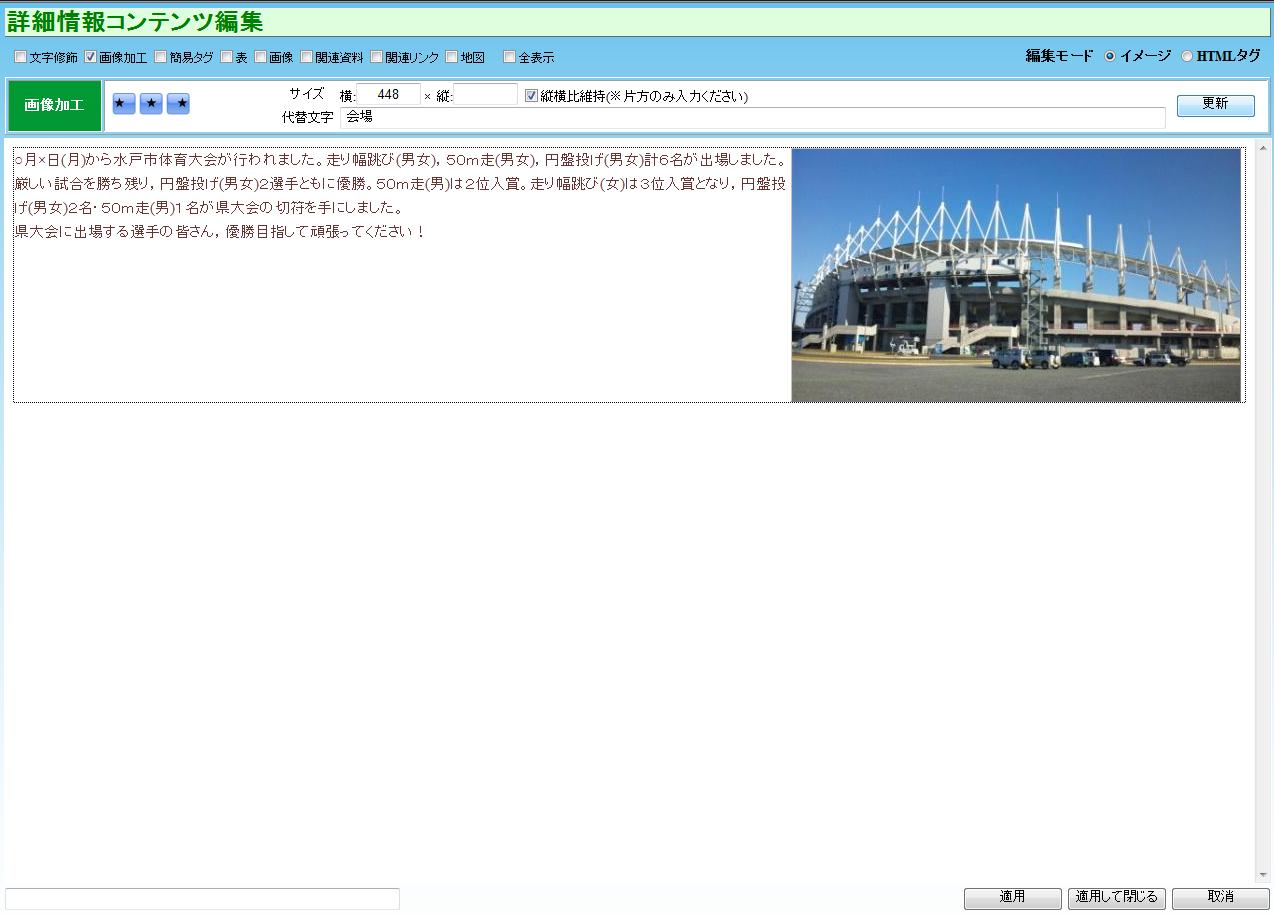
4.写真(画像)の配置を変更します
[画像加工]にチェックをし,画像ツールを表示する。
写真(画像)を選択すると,周りに変更ハンドル(白い四角)が表示される。
赤丸で囲ってある★印をクリックし,写真(画像)の配置を変更する。
横方向に移動ができます
縦方向に移動する 写真(画像)の上にマウスを置くと,十字矢印が表示される。 マウスの左ボタンを押しながら上下に動かす。 表示したい位置でマウス左ボタンを離せば移動完了。
|
 |
5.写真(画像)のサイズ変更
サイズ:横xxx*縦xxx □縦横比維持(片方のみ入力ください)
※例:「サイズ:横480×空白 縦横比維持(片方のみ入力ください)」
複数枚写真を挿入する時 「横」又は「縦」にサイズを合わせると,きれいに整列して写真が表示されます。 また複数枚写真を並べる時は表を使用して写真を挿入すると,きれいに表示する事が出来ます。 詳しくは「27.表を挿入するには」を参照してください。
[代替文字]も修正したい場合は,この作業中に修正できます。
[更新]をクリックする。 |
 |
6.すべての修正が終了したら,[適用して閉じる]をクリックする。
|
 |
7.[公開状態にして]にチェックをし[登録]をクリックする。
※公開する前にプレビューで必ず確認する。
|