37.フレームを利用したWEBページ表示
【資料室】
フレームを利用したWEBページ表示
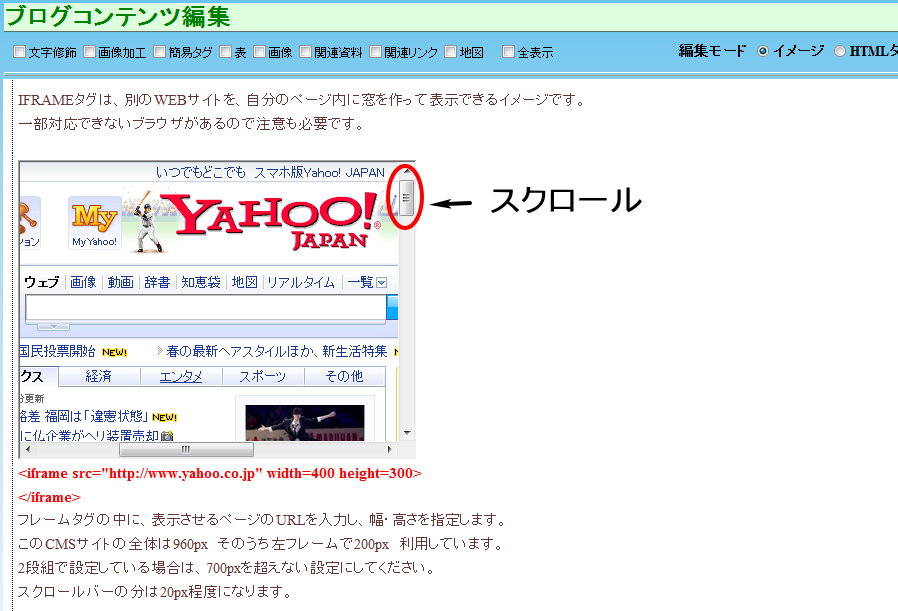
IFRAMEタグは、別のWEBサイトを、自分のページ内に窓を作って表示できるイメージです。
一部対応できないブラウザがあるので注意も必要です。
フレームを利用するには、コンテンツ編集画面を表示させます。
コンテンツ編集画面は、 /
/ /
/ の[メッセージボード]で表示させることができます。
の[メッセージボード]で表示させることができます。
|
|
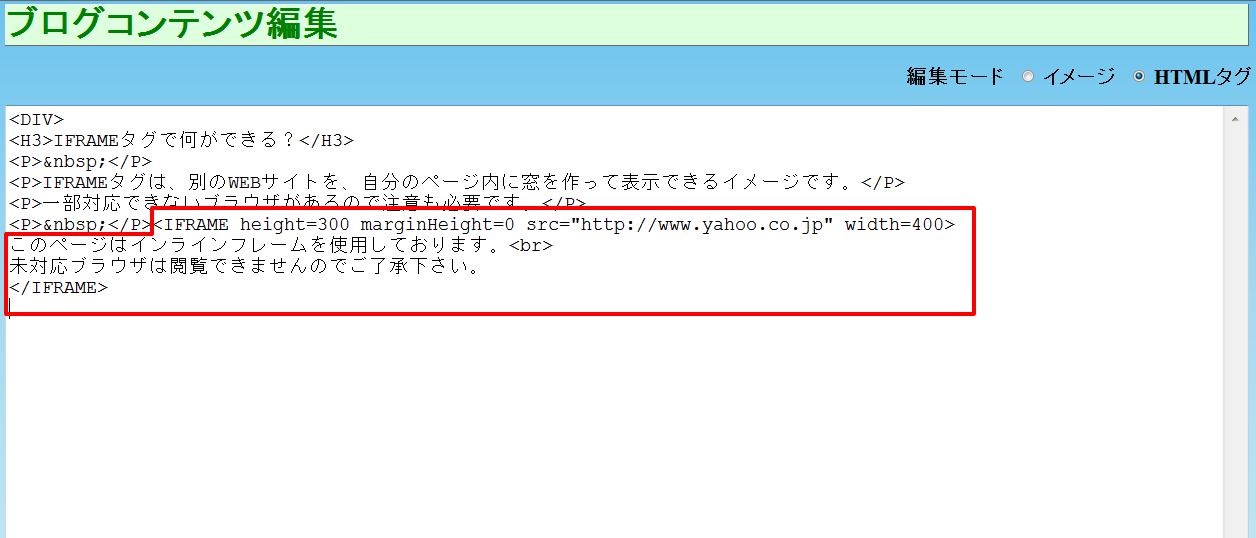
1.コンテンツ編集画面を表示して,HTMLタグ入力画面に切り替えます。
2.IFRAMEタグを利用して、表示させるページのURLを入力し、幅・高さを指定します。 (例) <IFRAME src="http://www.yahoo.co.jp" width=400 height=300>
|
 |
3.[登録]後,実際の画面をプレビューしながら確認します。
|
 |
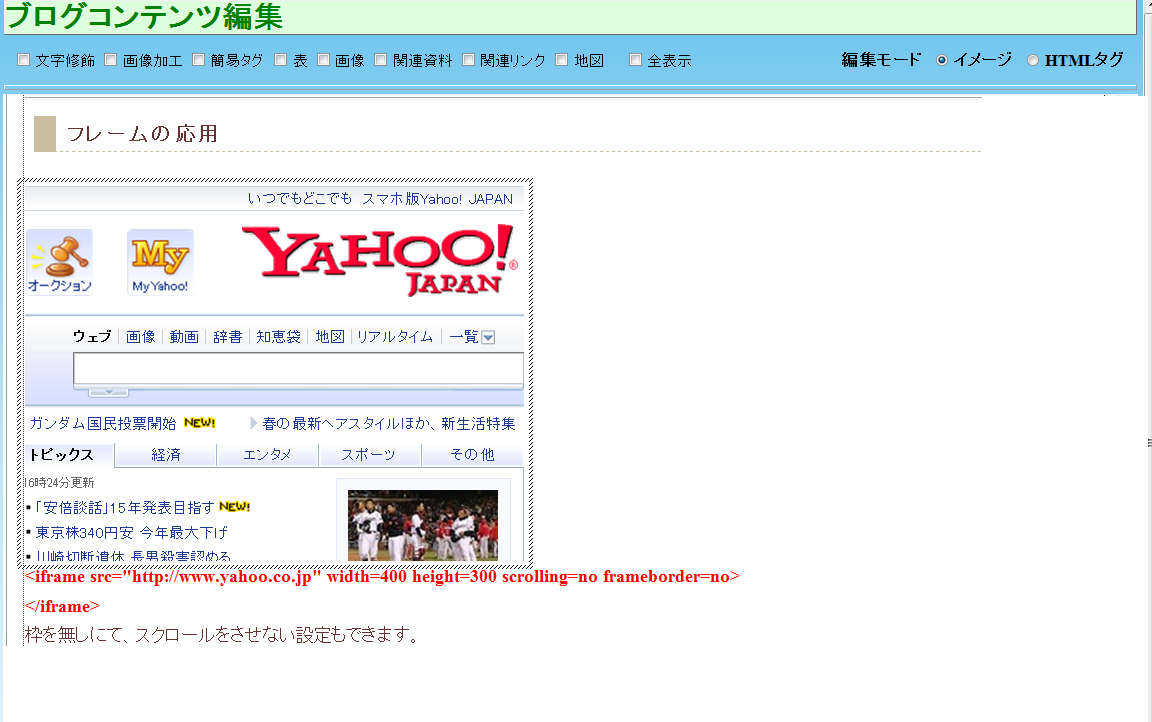
【応用】
<IFRAME src="http://www.yahoo.co.jp" width=400 height=300 scrolling=no frameborder=no> 枠を無しにて、スクロールをさせない設定もできます。 |
掲載日 平成25年3月27日
更新日 平成25年3月29日
アクセス数