38.表のセルを使った技
【資料室】
表のセルを使った技
- 表の回りに文字を回り込ませるには?
- 表の線色を変更するには?
- 表の枠を結合するには?
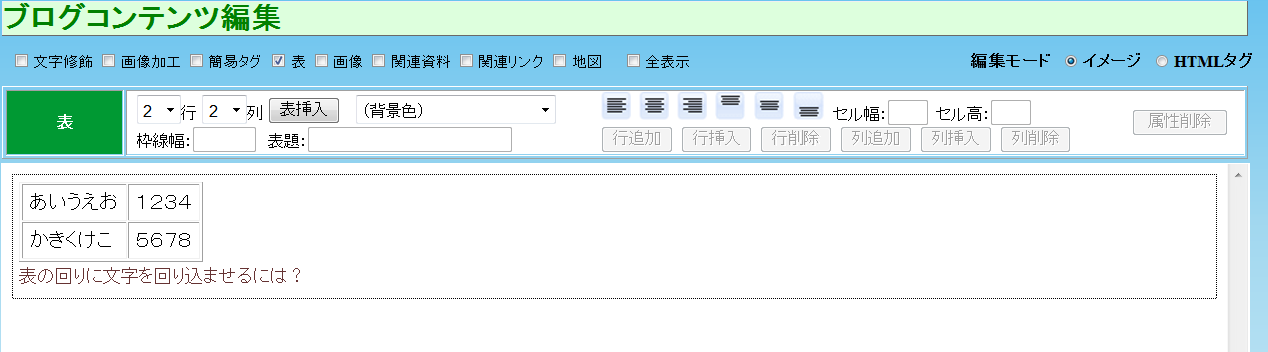
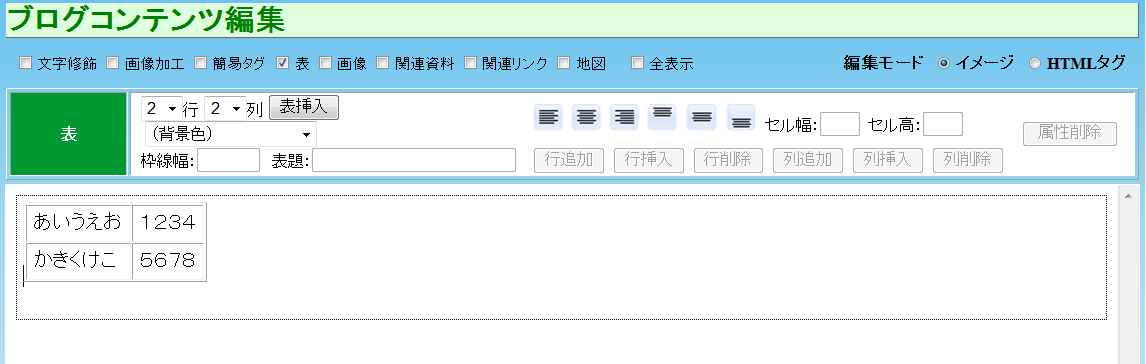
表の回りに文字を回り込ませるには?
 |
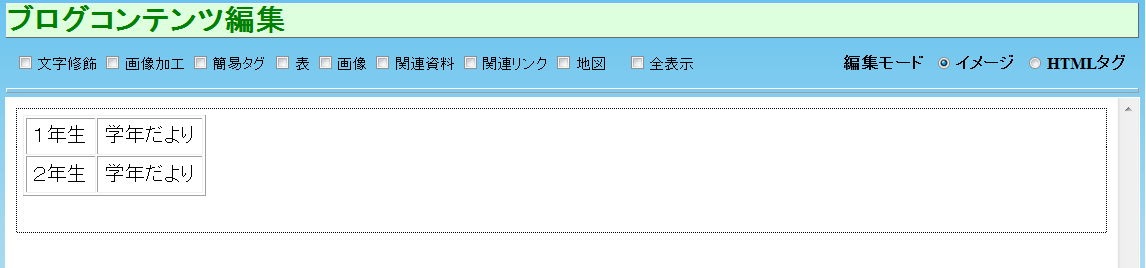
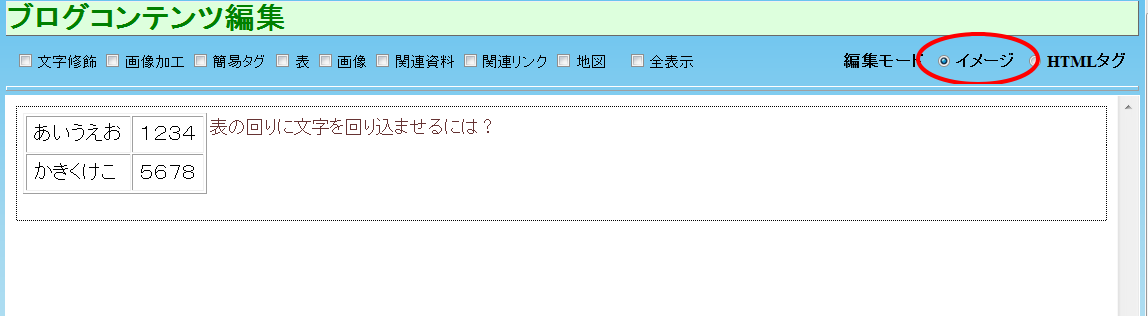
1.コンテンツ編集の画面で,表ツールを利用して表を挿入しておきます。
|
|
|
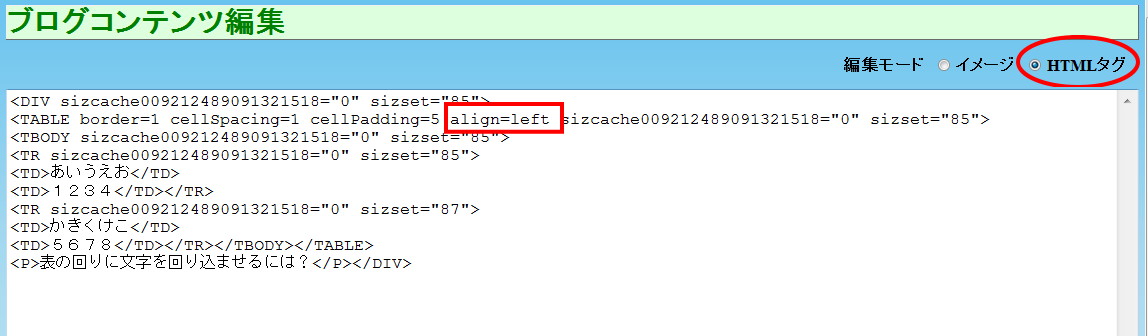
2.HTML表示に切り替えて,表のタグ(TABLEタグ)に回り込ませる文字列の位置情報を追加します。
(例) 表の右側に文字列を回り込ませる場合,align=left (right)を追加します。 <TABLE border=1 cellSpacing=1 cellPadding=5 align=left>
|
表の線色を変更するには?
 |
3.コンテンツ編集の画面で,表ツールを利用して表を挿入しておきます。 |
|
|
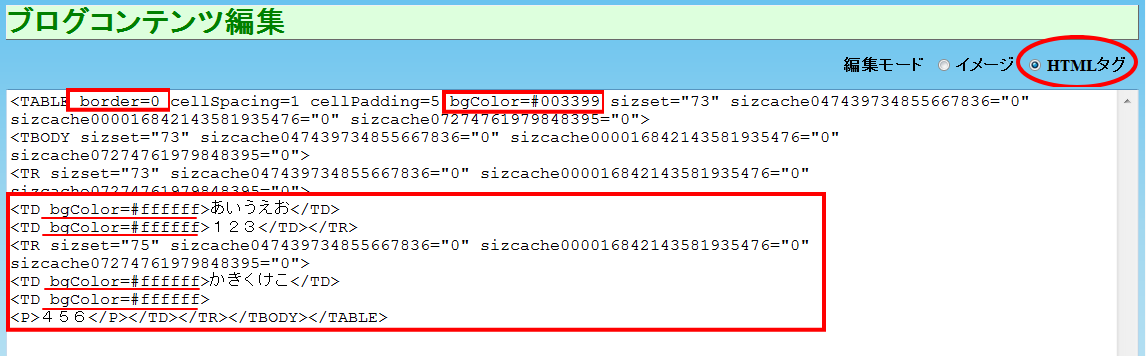
4.HTML表示に切り替えて,表のタグ(TABLEタグ)に、bgcolor=#003399(色コード)を追加して表の枠線を取ります。
各セル<TD>タグの中に、bgcolor=#ffffffを追加します。(表全体を濃い色、枠内を白にするという意味)
(例)細い線の表を作成する場合 <TABLE border=0 cellSpacing=1 cellPadding=5 bgcolor=#003399>
|
|
|
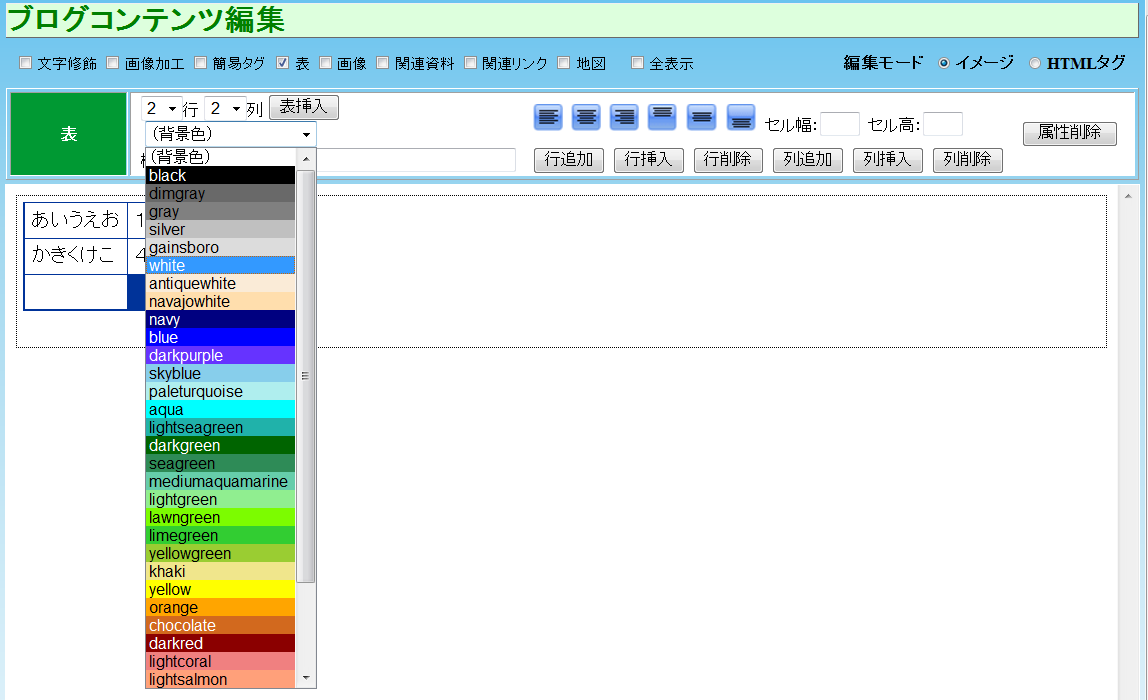
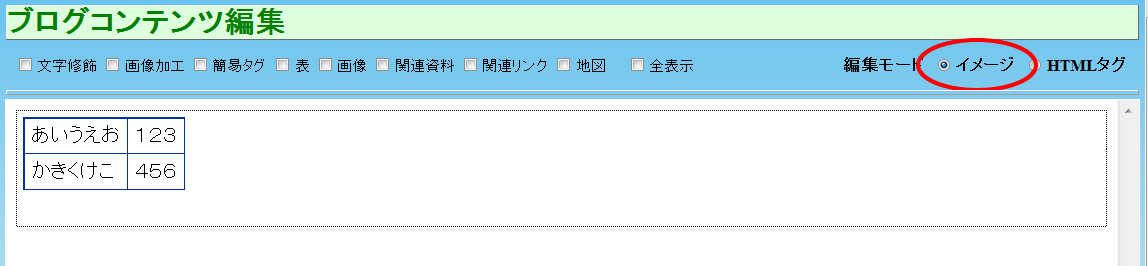
5.各セルの色設定(白色)については,イメージ表示に切り替えて,表ツールの[背景色]を白に設定すると簡単にできる。 |
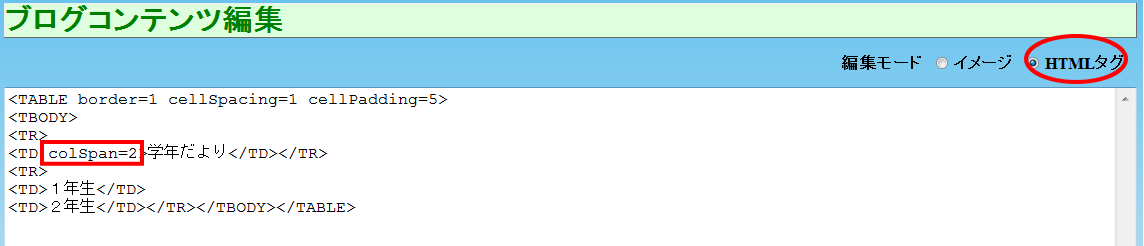
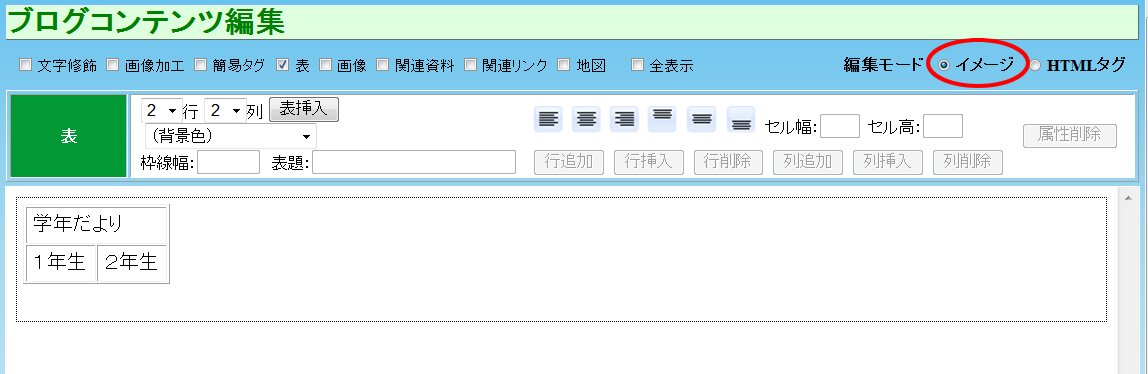
表の枠を結合するには?
 |
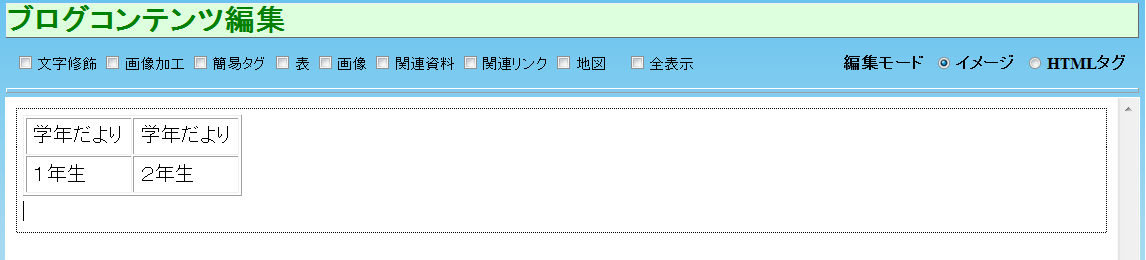
6.コンテンツ編集の画面で,表ツールを利用して表を挿入しておきます。 |
|
|
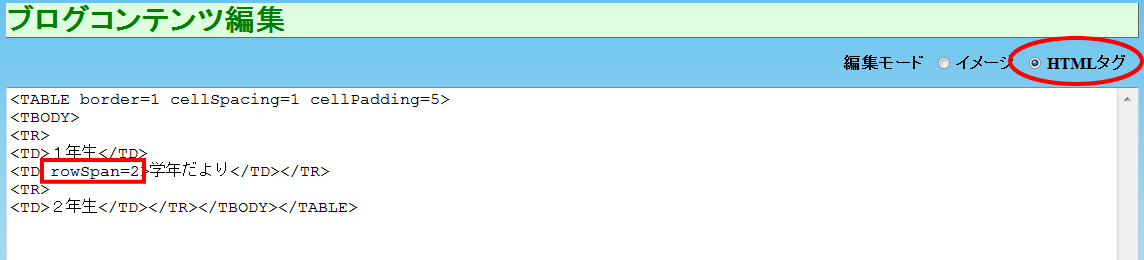
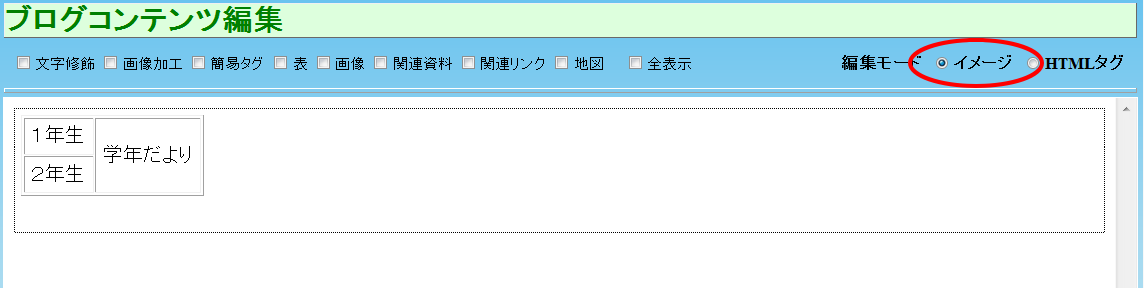
7.セルタグ<TD>の中に、<TD rowspan="2"> 縦への結合(結合セル数)を入れます。
※2行目の<TD></TD>セルを表すタグを1つ分削除する。
|
|
|
8. セルタグ<TD>の中に、<TD rowspan="2"> 縦への結合(結合セル数)を入れます。
| ||||



















![各セルの色設定(白色)については イメージ表示に切り替えて 表ツールの[背景色]を白に設定すると簡単にできる 各セルの色設定(白色)については イメージ表示に切り替えて 表ツールの[背景色]を白に設定すると簡単にできる](../manage/contents/upload/00001_20130329_0324.png)